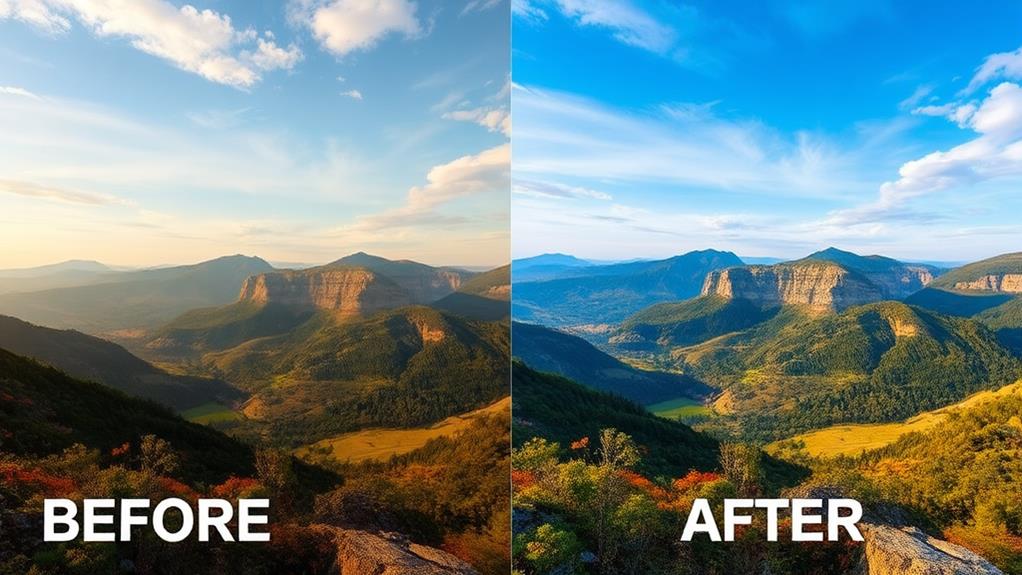
A before and after slider is a dynamic tool that allows you to showcase two images side-by-side, making it easy for visitors to see transformations. This visual comparison can notably enhance user engagement and may boost your conversion rates by up to 30%. It's particularly useful in industries like home renovation, cosmetics, and product marketing. With customizable options and touch screen compatibility, sliders invite active participation from users, creating a more immersive browsing experience. Interested in maximizing the effectiveness of your website? There's more to explore about setting up and optimizing these sliders for the best results.
Understanding Before and After Sliders
Before and After Sliders are powerful tools that let you visually compare two images with ease. These sliders allow you to showcase changes effectively, making them especially beneficial in industries like cosmetology, renovation, and product marketing.
By using a Before and After Slider, you can present compelling visual evidence of improvements that can greatly influence customer decisions. Additionally, integrating these sliders into a well-designed blog can enhance your site's aesthetics and user experience, similar to how top WordPress themes optimize engagement.
To maximize the impact of your slider, it's vital to use high-quality images. Clarity is paramount, as the effectiveness of the slider relies on the viewer's ability to see distinct differences between the 'before' and 'after' states.
You can also customize the layout of the slider, choosing between horizontal or vertical orientations to enhance the user experience and cater to various preferences.
Engaging content through Before and After Sliders not only captivates your audience but also leads to increased user interaction and longer site visits. This engagement can ultimately improve overall site performance and conversion rates.
Key Features of Effective Sliders
Effective sliders elevate the user experience by allowing seamless comparisons between before and after images. These tools enable you to showcase unlimited pairs of images, enhancing visual storytelling and keeping your visitors engaged. One of the key features is customizable captions, which come with text formatting options. This guarantees you can clearly communicate the changes represented in your images.
Additionally, integrating advanced features like SEO optimization plugins can further enhance your website's visibility while engaging users. You can also choose between vertical and horizontal divider orientations, catering to different presentation preferences and further enhancing user experience. The slider functionality is designed for touch screen devices, allowing for intuitive swipe actions that improve accessibility and interaction for mobile users.
Moreover, effective sliders offer advanced customization options, such as CSS editing and layout adjustments. This flexibility allows you to tailor the slider's appearance to align perfectly with your branding and website design.
Industries That Benefit From Sliders

If you're in industries like home renovation, cosmetics, or product demonstrations, sliders can transform how you showcase your work.
These tools let potential customers see striking before and after images, boosting their confidence in your offerings. By visually illustrating dramatic changes, you can effectively engage and motivate your audience.
Additionally, using sliders enhances user experience and encourages interaction, which can lead to improved conversion rates and increased sales through effective strategies.
Renovation Showcases
Renovation showcases often rely on the visual impact of before and after sliders to captivate potential clients. These sliders effectively demonstrate the notable transformations of spaces, which builds trust and piques interest. By incorporating dynamic visual content, you can boost user engagement by up to 40%, making it more likely that visitors will interact with your site.
With before and after sliders, homeowners can clearly see the impact of various design choices, allowing contractors and designers to showcase their skills and project outcomes. Utilizing high-resolution images is essential here, as it helps illustrate the craftsmanship quality and materials used in renovations. Clients want to see the details that make your work stand out.
In industries like real estate marketing and interior design, these sliders become invaluable tools. They not only showcase the potential of renovated properties but also highlight the added value to potential buyers.
Product Demonstrations
Before and after sliders can revolutionize product demonstrations across various industries, providing a compelling visual narrative that engages potential customers.
For home improvement businesses, these sliders effectively showcase transformations from renovations, allowing clients to visualize the impact of your work. When potential customers see the before and after effects, they gain visual evidence of your expertise, helping to enhance customer trust.
In the fitness industry, you can display client progress through Before and After Sliders, motivating new sign-ups by illustrating the effectiveness of your programs. These compelling visuals make it easier for potential clients to relate to the transformations and the success stories behind them.
Restaurants can also benefit from these sliders by highlighting menu changes and presentation styles.
Cosmetic Transformations
Showcasing cosmetic transformations through before and after sliders can greatly enhance your marketing efforts.
These sliders effectively display the results of procedures like plastic surgery or dermatological treatments, allowing potential clients to visualize what they can achieve. By using high-resolution images, you can remarkably boost user engagement—studies show that interactive content leads to a 300% increase in time spent on a page.
Before and after sliders also highlight the effectiveness of skincare products and makeup, providing visual proof that helps customers make informed purchasing decisions. When consumers see visual testimonials, their trust and credibility in your services grow; in fact, 70% state that such imagery influences their buying choices.
Moreover, sliders offer the flexibility to customize captions and layouts, enabling you to showcase unique selling points and specific results. This customization caters to diverse client needs and preferences, making your offerings even more appealing.
Implementing a Slider on WordPress
Implementing a Before and After Slider on WordPress can greatly enhance your website's visual appeal and user engagement. With the right tools, you can create a stunning interactive element that showcases transformations effectively.
Additionally, making sure that your website is backed up securely is vital, especially when making significant changes to your site content. Consider using a reliable backup solution like UpdraftPlus for its user-friendly interface and scheduled backup options.
Here's how to get started:
- Install a plugin: Choose a suitable plugin like JetElements or Elfsight to simplify the creation process.
- Add the Image Comparison widget: Use Elementor to drag-and-drop the widget onto your page for an intuitive setup.
- Upload images: Make sure you use high-resolution before and after images for clarity.
- Customize the slider: Adjust layout options (vertical or horizontal), divider position, and autoplay settings to enhance the user experience.
Once you've configured your Before and After Slider, don't forget to monitor user engagement metrics. This will help you assess its effectiveness and make necessary adjustments for optimization.
The seamless integration of a slider can transform your WordPress site into a more engaging platform, allowing visitors to appreciate the changes you're showcasing. Enjoy the drag-and-drop experience and watch your website's interactivity soar!
Enhancing Engagement With Sliders

Using before and after sliders can transform your website into a dynamic storytelling platform that captures attention.
By incorporating these engaging elements, you can greatly enhance user interaction and improve content quality and updates on your site.
By offering an interactive experience, you not only engage your visitors but also encourage them to spend more time exploring your content.
This engagement can lead to higher conversion rates as users see the tangible benefits of your products or services firsthand.
Visual Storytelling Benefits
Visual storytelling through before and after sliders can greatly elevate user engagement on your website. By showcasing transformations, these sliders foster emotional engagement and create compelling visual comparisons that resonate with visitors.
Here are some key benefits of using before and after sliders:
- Enhanced Emotional Engagement: Users connect more deeply when they see real results.
- Higher Conversion Rates: Engaging content leads to increased retention and interaction time.
- Building Trust: Showcasing product effectiveness helps establish trust with potential customers.
- Improved Website Performance: Sliders can reduce bounce rates, enhancing overall site effectiveness.
With over 500,000 businesses leveraging interactive sliders, it's clear that they markedly boost user engagement.
When users actively interact with your content, they're more likely to stay on the page longer and explore other offerings. This active participation not only enhances the user experience but also contributes to increased perceived value—up to 22% according to marketing research.
Interactive User Experience
Before and After Sliders can transform your website's user experience by inviting visitors to engage directly with your content.
These sliders greatly enhance engagement by allowing users to interactively compare transformations, making them more likely to stay longer and explore your site. By utilizing Before and After Sliders, you create an interactive user experience that captivates and retains attention.
The intuitive drag-and-drop functionality encourages active participation, fostering an immersive browsing experience. When visitors can easily manipulate the slider, they're more likely to connect with your offerings. This engaging visual storytelling showcases results effectively, providing tangible evidence of product value that can increase customer trust.
Moreover, incorporating Before and After Sliders into your site enhances website appeal and can lead to improved search engine optimization. As visitors engage with this interactive content, they're more likely to share their experiences, further enhancing your site's visibility.
Fundamentally, these sliders not only engage visitors but also play an essential role in driving interest and trust in your products or services. By leveraging this powerful tool, you can create an unforgettable experience that resonates with your audience.
Boosting Conversion Rates
Engaging your audience with interactive content isn't just about enhancing user experience; it's also a powerful strategy for boosting conversion rates.
Before and after sliders can lead to up to a 30% increase in conversions by visually demonstrating product effectiveness and transformations.
Here's how they help:
- Showcase results clearly, making it easier for potential buyers to see benefits.
- Create an emotional connection through visual storytelling, enhancing trust in your offerings.
- Encourage user engagement, with interactive content boosting metrics by up to 50%.
- Reduce bounce rates, converting casual visitors into paying customers.
Customization Options for Sliders
When it comes to customizing Before and After Sliders, you've got a wealth of options at your fingertips. These sliders offer extensive customization options that allow you to modify colors, fonts, and labels to perfectly align with your branding aesthetic.
With an intuitive drag-and-drop interface, you can easily create sliders without any coding knowledge, simplifying the entire process. Utilizing tools like WordPress theme customizer can further enhance your design capabilities by allowing you to adjust layout elements seamlessly.
You can adjust spacing and layout to guarantee seamless integration into your existing website design, enhancing the overall visual coherence. This flexibility means you can configure sliders in both horizontal and vertical orientations, showcasing transformations in a way that best fits your content.
Additionally, if you're looking to add unique design elements, you can incorporate custom CSS for further personalization. This feature enables you to craft creative presentations that stand out.
Ultimately, the combination of these customization options, from colors and fonts to spacing and unique elements, empowers you to create a slider widget that not only functions well but also complements your website's overall design.
Embrace the potential of Before and After Sliders to engage your audience and enhance your online presence!
Security and Compliance Considerations

Security and compliance are essential aspects to keep in mind when implementing Before and After Sliders on your website.
Ensuring that your sliders are designed with GDPR and CCPA compliance is vital for protecting user privacy and maintaining trust.
Additionally, it's important to recognize that preventing brute force attacks and securing your login page can greatly enhance the overall security of your site.
Here are some key considerations:
- Regular audits: Perform routine checks on servers and code to enhance security measures.
- High-quality widgets: Use reliable, trusted widgets that minimize vulnerabilities and enhance functionality.
- Secure environment: Create a secure browsing experience to protect personal data from potential threats.
- Continuous updates: Keep features and security protocols up-to-date to safeguard against emerging risks.
Measuring Slider Performance and Impact
To truly understand the effectiveness of your Before and After Sliders, you need to measure their performance and impact through various analytical tools. Start with user analytics to track engagement metrics, like the time users spend interacting with the slider and the number of before and after comparisons they make. This data reveals how engaging your content is and helps guarantee that valuable data is preserved, similar to how regular backups are essential for safeguarding a website's integrity.
Next, consider A/B testing different slider designs and placements. This will provide insights into which configurations yield higher conversion rates and user interactions.
Implementing heatmaps can also be valuable, as they visualize user behavior, showing where visitors click and how they navigate around the slider.
Additionally, monitor bounce rates before and after adding the slider. A decrease in bounce rates often indicates improved user retention and overall site engagement.
Conclusion
In the end, while you might think a before and after slider is just a fancy gimmick, it can actually transform your website's engagement. By showcasing transformations in a visually compelling way, you captivate your audience and keep them coming back. So, if you're aiming for a dull site, you might want to skip the slider—after all, who needs more interaction? But if you want to thrive online, embracing this tool is a no-brainer.